AUGUST 2023
Parachute Home Subcategory Experiment
How do our customers shop? Due to the nature of the product, there are four different ways a user can browse our products online: by room, by type of item, by color or by fabric. In person, however, a customer has the opportunity to experience the brand by feel.
This experiment challenges the way we present our product, asking “how might we encourage a digital user to feel the brand online?”
Chapter 1: Identifying the Problem
Usability studies suggest uers feel overwhelmed by the large number of products offered in varying fabric types/colors and become discouraged when they can’t immediately discover the wide range of product information on one page.
One of the main asks I get from in-store customers is “Tell me about your sheets” and we spend time walking through the store noting the feel, sleep and color ways for each option. Mobile users are also wondering the difference between product types and are asking “what colors does this fabric come in?” and “does each fabric have the same products?”
This project aims to create a new category page to clearly articulate each core fabric’s features, color options as well as full range of products offered in that fabric.
Chapter 2: Exploring Category Pages
A category page is described as an interim step between selecting a category and seeing product listings.
According to the the Nielsen Norman Group Research Report: “Ecommerce User Experience (Volume 5 of 13): Search, Filters, And Routing Pages: 5th Edition,” these pages achieve numerous goals.
Describe or explain the category and what it contains
Include distinctive images allowing users to quickly scan a set of images rather than scrolling through a large list of products.
Highlight benefits of a particular group of products, sometimes promoting featured products from that group such as new color, or new product variant.
Educate users on the product and can explain otherwise unfamiliar products.
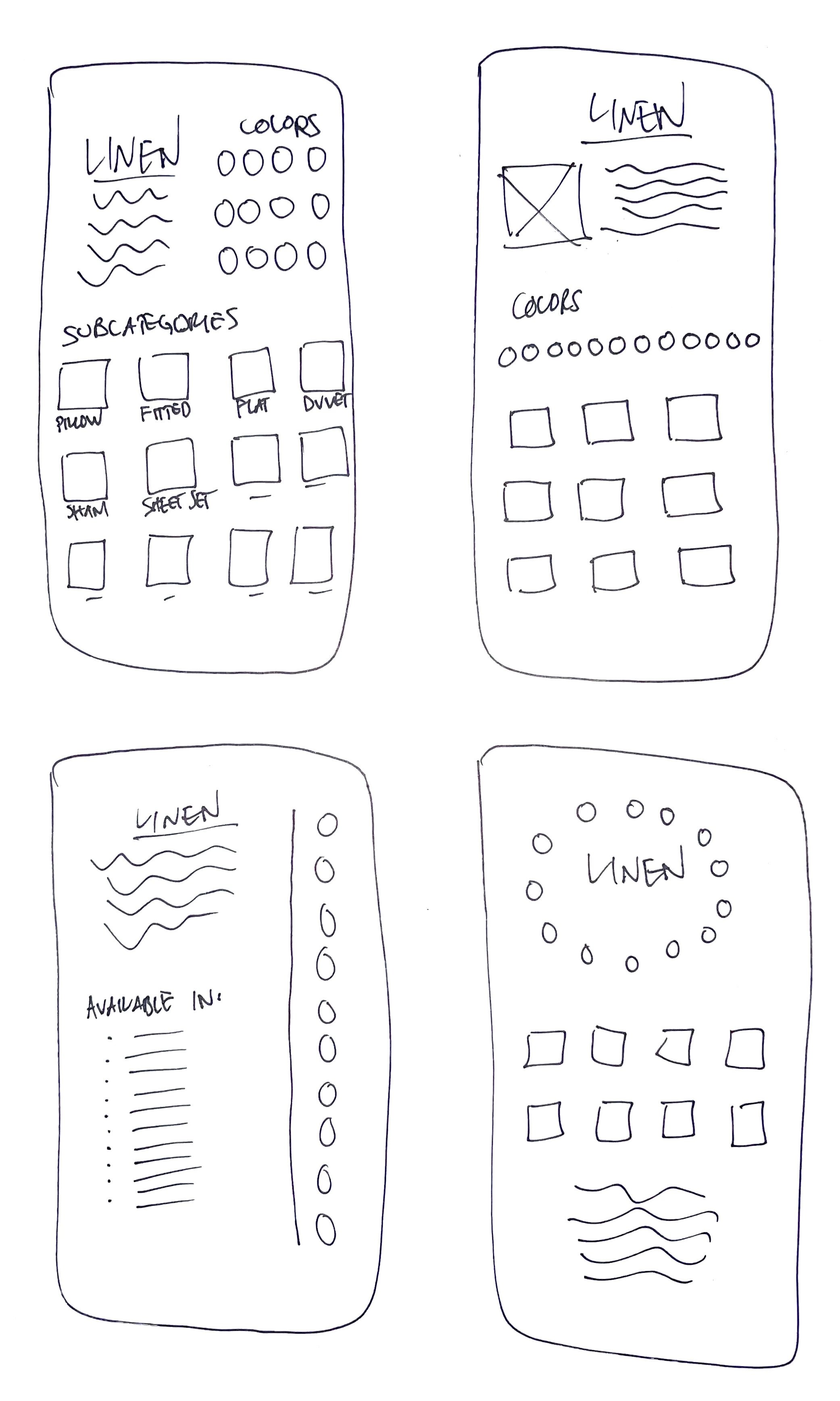
Chapter 3: Paper Wireframes
Chapter 4: Digital Mockup Flow
The following flow suggests the possible journey a user could take when exploring our products by fabrication. Starting with a core fabric category page, the user sees a ‘comfort caption’ for each fabric & range of colors. After selecting ‘Linen,’ our user travels to the second mock up. Here they are presented with everything you need to know about linen- the top features, reviews, colors, sets, individual products and brand photos displaying the fabric in action. The third mock up completes our user’s journey to the stage at which they can add to cart.